
This Node with React: Fullstack Web Development course deals with all skills and techniques fullstack web development. This is an entire course designed to teach all things about NodeJS, React, Redux, Express, and MongoDB, and you’ll be able to build and deploy full-stack web apps like an expert. To take this course at the unparalleled low price online, don’t miss out on redeeming the 95% off Udemy coupon.
Tips: Click on the following button to use the best Udemy coupon with ease.
Take This Course Now for 95% Off!
This Node with React: Fullstack Web Development course is created by Stephen Grider, who will help you start with a brief overview of the app user flow. We’ll learn about the server side architecture knowledge and understand the relationship between Node and Express. On the Google OAuth side, the mentor will give us a depth learning of the authentication with Google OAuth, like what the password JS is and how to set up it, how to fix the redirect URI wildcard issue, how to fix Google + deprecation, how to enable Google OAuth API, howto secure API keys, how to test OAuth, how to authorize redirect URI’s, and nodemon setup.
We’ll learn more about how to add MongoDB, distinguish the difference between Dev and prod environments, and move to the client side. Next, we’ll learn to develop the client side and the effective ways to handle payments and rout in production. Besides that, we’ll get a depth learning of the Mongoose for survey creation. And there are 30 lectures in total are all knowledge you need to know about the back to the client. After completing that, we’ll learn to handle Webhook data and work with Redux effortlessly.
What are the requirements?
This Node with React: Fullstack Web Development course requires students have a Mac, Windows PC, or Linux computer. And the basic level of the JavaScript, React, and Redux re assumed.
Who are the course’s targets:
This Node with React: Fullstack Web Development course is designed for anyone who like to learn more about the fullstack web development. If you are interested in learning all about NodeJS, React, Redux, Express, and MongoDB in an all-in-one course, then here is a right place to get started.

In this Node with React: Fullstack Web Development course, you’ll learn all about NodeJS and React. You might have heard about node.js and react and wish to use it. But are you sure how and where it fits your development workflow? Perhaps, you might be familiar with back-end technologies however there is something different about reacting and node.js. Throughout the Node with React: Fullstack Web Development course of the article, the main paradigms are stated. So, start with this beginner-friendly guide.
About React
About Node.js
In this Node with React: Fullstack Web Development course, you’ll learn to master the advanced features of React and Redux. What is Redux? A predictable state container that is designed for storing the states of the application for javascript projects is redux. Programmers can use it with front end frameworks. The redux usually comes with an external library called react. This framework is designed to solve the critical debugging process of app during its state change. Usually, app’ state change with time and user behavior but this change is not always as per expectation. This could be solved but figuring out the bug behind it is a bit time consuming. Moreover, good coding skills and flawless framework designing is needed along with the efficient tracing of bug in a model.

Redux can simplify it easily by tracing the bugs in an application without indulging in the coding and designing. It makes the state change easier for app without any problem. On the other hand, a user doesn’t have to get into the task of synchronizing the two states manually. Simply rely on redux.
Learn the building blocks of redux
Redux has following building blocks:
Let us understand them.
React
There is no direct relationship between Redux and React. It eliminates the need of managing the change of state as it renders it. Redux and react are two valuable tool to manage or organize a state. So, get some hand on experience on them and learn more from online tutorials and manage your app better, and the Node with React: Fullstack Web Development course is highly recommended.
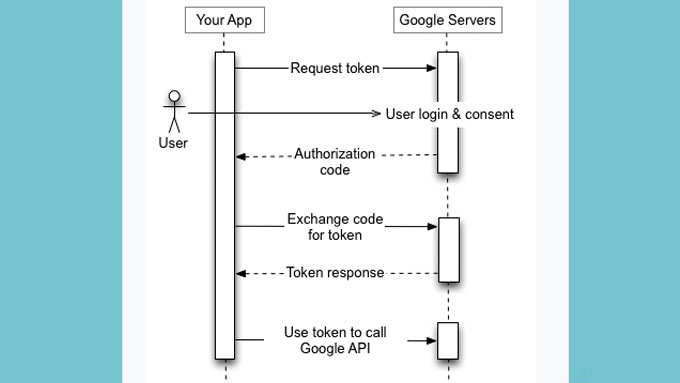
This Node with React: Fullstack Web Development course will help us master the authentication with Google OAuth. Do you know what is Google OAuth? It is simply a medium for authorization. Authorization is basically a procedure to enable an authenticated user when it comes to access the resources by checking rights to the systems. The user can control rights by granting as well denying some specific permission. This then allows the authentication process to be executed. Authentication, on the other hand, is basically a procedure to verify the user identity by obtaining credentials such as password, username. Learn more about it.
Introduction to Google OAuth-
In simple language, it is a protocol that is used to make the task easy for the third party applications so as to access user account with no username and password.

For example, a third party application add-on obtains downloaded email messages from any of the user Gmail account to its Google drive. It makes use of OAuth 2.0 so as to collect user permission to have access over their google drive and Gmail account through a standard Google APIs. Thus, the user can even withdraw access to the third party anytime. In case, the users change their password, the OAuth continue to work.
One of the best examples is Facebook, Microsoft and Twitter accounts that allow you to use your account without having the necessity to remember your password for the web application over the internet.
It is based or depended on access token concept. When you authenticate your Google account, the Google authorization service delivers an access token to the application with the proper approval of the owner. Thus, your data can be accessed via the help of an access token. Here, the resources could be contacts, photos, Gmail box, etc.
Resource owner, resource server, client, and authorization server are the four roles of OAtuh2. The OAuth make use of HTTPS for having a conversation between the authorization server and the client due to the confidential data such as client credentials.
It is a secure and safer method for people to offer complete access to their resource.
This Node with React: Fullstack Web Development will teach you all about MongoDB, like how to communicate data from a Mongo database to a React application. An open source and document-oriented database are the MongoDB and it stores data in the documental form. Since it is a document based database hence it is a kind of NoSQL database. MongoDB was developed by the Eliot & Dwight in the year 2007. They developed it while they were facing scalability problems during work with the relational databases. An organization that developed it was well known as 10gen. in 2009 they introduced changes in their business model and released this open source project named MongoDB. In 2013 the company becomes MongoDB Inc.
There are lots of features offered in MongoDB like-

Another wonderful thing about this database is that dynamic schema is supported by it meaning that one document from a collection has 4 fields while is 3 fields in other documents. All these features have made it the popular NoSQL database which is perfect for the modern development needs. To know how to work with MongoDB effortlessly, the Node with React: Fullstack Web Development course is our priority.
The Node with React: Fullstack Web Development course focuses on the full stack web development skills and techniques. Earlier, developers can gain knowledge and expertise in one field and get good career in that domain. But, today it is expected that are expertise in multiple fields. They are expected to work on inter related fields like frontend and backend.
Here, comes the need of full stack developers who are considered as captain of all ships. They are developers who provide solutions to glitches associated with web and app development streams. Such developers are high in demand as companies want someone who can develop an app right from the start without any discontinuation. The full stack development field is now an emerging area for the new and aspiring developers.
Why full stack developers are in demand?
Today, companies don’t want to invest in hiring more engineers for the same job rather they look for someone who can do multiple jobs. Due to diverse coding skills of full stack developers they are highly demanded by the IT companies. Thus, all those looking for a lucrative job can become a full stack developer. However, if you still don’t understand why it is an ideal career choice then read these few facts about it.
Flexibility and high growth prospects are some more benefits or say reasons to become a full stack developer. So, no doubt that it is a promising option for your career.
Discover more Node and React development courses here:
At the end of the Node with React: Fullstack Web Development course, We’ll be a professional fullstack web developer. If you’ve been always seeking to learn to build fullstack apps but don’t know how to get started, then the course is a good choice. Learn the course today, We’ll get a price for as low as $9.99 using Udemy coupon.
Tips: How to get the 95% off Node with React: Fullstack Web Development coupon? Refer to an easy video guide as follows.